Quelques réflexions sur la conception d’un site Web


Après plusieurs mois de gestation, vous pouvez enfin surfer sur le site d’Orignal communication ! Et nous n’en sommes pas peu fiers. Ce site nous a demandé en effet pas mal de travail et pas seulement en développement (même si nos camarades d’Artgo média ont certainement vidé quelques litres de sueur sur ce projet), mais aussi en réflexion.
Voyons donc en détail les différents choix que nous avons fait pour Orignal.fr.
No template
Notre site s’appuie sur le CMS open source bien connu qu’est wordpress. La communauté autour de ce système de gestion de contenu n°1 au monde fourmille de créativité, de modules et de templates. Il doit bien exister plusieurs centaines de milliers de templates pour wordpress. Le gros avantage est que ces « gabarits » ne coûtent que quelques dizaines d’euros en général. De plus, on trouve de nombreux « thèmes » de qualité. Alors pourquoi s’en priver me demanderez-vous ?
En effet, Orignal à pris l’option de ne pas utiliser de thème, car cela aurait posé deux gros soucis :
Les thèmes sont vendus à travers le monde à plusieurs centaines de sites Internet qui ont donc exactement le même design.
L’ergonomie y est préconçue et ne s’adapte pas au type de contenu.
En fait, c’est un peu comme acheter des vêtements prêt-à-porter : c’est un très bon rapport qualité prix mais si on est un peu trop grand ou trop gros, on ne rentre plus dedans. Et puis sans le sur-mesure, Lady Gaga aurait-elle la même notoriété ?
En créant nous même de toutes pièces notre design, nous pouvions alors affirmer un caractère propre et valoriser nos contenus. Regardez bien, chacune de nos rubriques est composée différemment, ce n’est pas juste pour faire joli.
Attention, je ne dis pas qu’utiliser un template est un mauvais choix. On peut obtenir des choses très modernes et ergonomiques pour un prix très abordable, mais si l’on souhaite vraiment se différencier et coller au contenu, il faut alors entreprendre ce travail de création et de réflexion. Il me semble que le jeu en vaut la chandelle. La qualité d’une image de marque mérite toujours qu’on se creuse un peu la tête. Voici en deux mots comment pour nous ça s’est passé : nous avons en amont mis sur papier tout ce que nous avions à dire (le contenu), ensuite nous avons réparti les infos par rubrique (l’arborescence), puis nous avons établi la hiérarchie et la position des contenus sur les pages (le zoning avec le logiciel Basalmiq). Vient alors l’étape de la mise en forme graphique (le webdesign) et pour finir, le codage de tout ça dans les standards du web (le développement).
Cela montre bien qu’un site Internet fait maison, est un gros boulot (et encore, chaque étape comporte des sous-étapes), c’est pour cette raison que ça peut coûter cher. Mais dans le monde internetisé d’aujourd’hui, avoir un site performant n’est plus un simple bonus, c’est un véritable avantage concurrentiel.
Fullscreen responsive
Je ne vais pas vous refaire un énième descriptif du responsive design, tout le monde en a déjà entendu parler. Pourtant, nous n’avons pas tous la même manière de penser « responsive ». Voici notre logique.
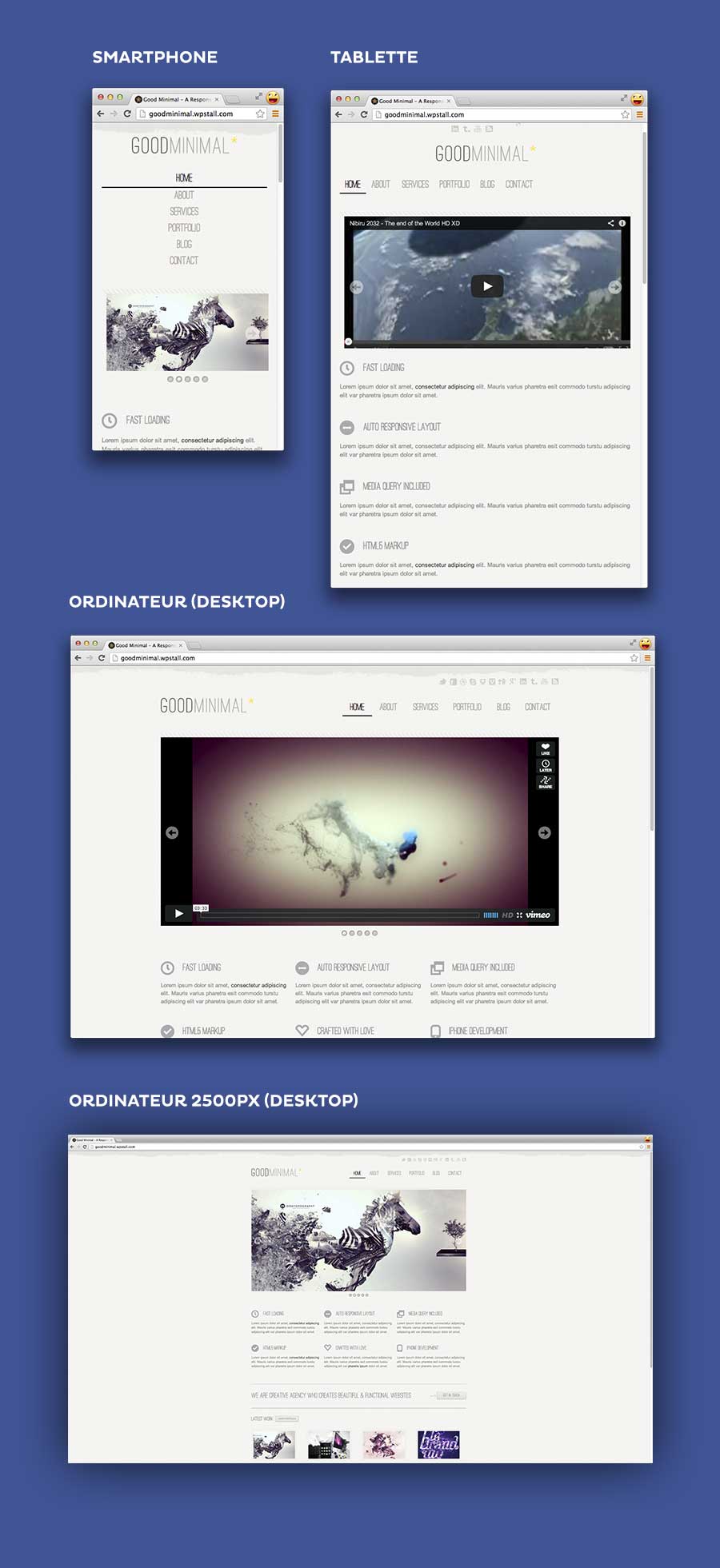
Le responsive design s’adapte à toutes les tailles d’écrans avec un seul et même site (grâce notamment aux Média Queries). On peut remarquer cependant que la plupart des sites responsives s’arrête à une largeur d’environ 1000 pixels. Au-delà rien ne bouge, le site reste centré dans le navigateur comme l’ensemble des sites classiques (voir ci-dessous les différentes captures d’écran).
De cette observation s’est posée la question : pourquoi s’arrêter à 1000 pixels ?
J’ai essayé de trouver les réponses possibles :
Il faut bien mettre une limite.
La grande majorité des écrans actuellement sur le marché ne dépassant pas 1366 px, 1000 px est suffisant (source Statcounter).
Prendre en compte trop de tailles différentes rendrait le code trop lourd.
En fait tout ceci est vrai, mais seulement pour un site qui n’est pas pensé à 100% responsive. Il s’agit souvent de sites à colonnes fixes, qui verront le nombre de colonnes diminuer en fonction de la taille d’écran, point barre (exemple ici). Aujourd’hui ce genre de sites fonctionne parfaitement car il s’adapte sur des écrans de 320px (smartphone) à 1000px (ordinateur). Mais qu’en sera-t-il demain, lorsque les écrans de type Retina ou 4K seront légion et que les écrans d’ordinateurs feront 2500 px ou plus (comme le mien actuellement héhé) ? De quoi auront-ils l’air les sites « responsive » de 1000 pixels, perdus, tout petits, au milieu d’un écran trois fois plus large ?

Dans cet exemple le site s’adapte très bien aux différents formats d’écrans mais on voit clairement qu’à 2500px le design n’est pas adapté.
Il faut toujours se projeter vers l’avenir pour qu’un site Internet puisse avoir une durée de vie raisonnable. Et dans le monde de l’Internet, l’avenir arrive très vite. C’est pourquoi il faut penser vraiment responsive, c’est à dire en % et non en valeurs fixes. Il faut une vraie souplesse. Il faut occuper toute la largeur de l’écran quelle que soit sa taille. C’est le choix qu’a fait Orignal pour son site, et c’est ce qui commence à se répandre comme une traînée de poudre sur les nouveaux site responsives. Vous verrez, bientôt on ne verra plus que ça (quelques exemples ici).
CONCLUSION
Il faut bien être conscient que malgré toute la volonté et la passion que nous avons mis dans notre site Internet, les choses vont évoluer, des tendances et des nouvelles fonctionnalités vont émerger et Orignal.fr vieillira. Quoiqu’il arrive, nous avons posé des bases saines et c’est très important pour les prochaines évolutions. Nous n’aurons pas besoin de tout reprendre en profondeur (du moins pas avant un moment). Et je ne peux que vous conseiller d’en faire de même. Et puis tous ces effort ne seront pas vains, pour preuve, Orignal.fr a été élu site of the day sur le site cssdesignaward. 🙂
PS : vivement la possibilité de mettre la taille des textes en pourcentage de la taille d’écran, ça simplifierait le responsive (une piste par ici)